안녕하세요. 태사리입니다.
Whatever 스킨 상단 메뉴바에 하위 목록을 넣는 방법입니다.
1. 목적
블로그를 하다보니, 제 블로그에 들어오신 분들이 이 블로그에 무엇이 있는지 한눈에 알아 볼 수 있으면 좋을것 같더군요.
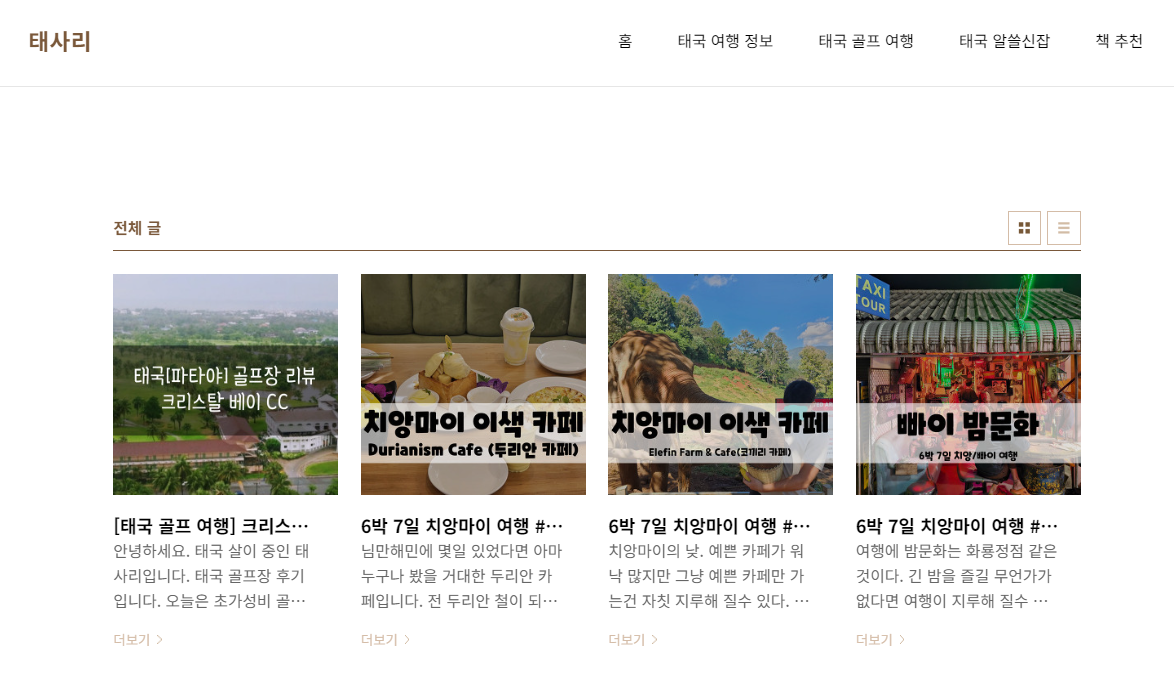
아래는 꾸미기전 Whatever 스킨에 상단 메뉴가 적용되어 있는 모습입니다.
저는 여기에 하위 카테고리를 넣고 싶었습니다.

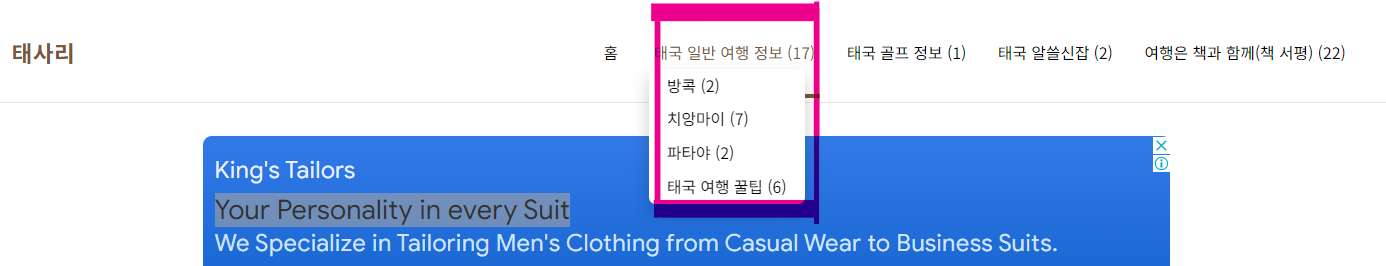
결과물을 보여드리면 기존 상단 메뉴바에 아래 사진과 같이 하위 카테고리를 구분하여 블로그 방문자가 쉽게 이 블로그에 어떤 정보들이 있는지 확인 할 수 있습니다.

2. 방법
간단히 설정으로만 변경할 수 있다면 내부 설정으로 변경할 수 있으면 좋겠지만,
아쉽게도 다소 복잡해 보이는 HTML, CSS 편집이 필요합니다.
그렇다고 너무 겁먹을 필요는 없습니다. 컴맹인 저도 할 수 있을만큼 쉽더라고요. 아래 순서만 따라가면 됩니다.
- 관리자 메뉴 → 꾸미기 → 스킨편집
- HTML 편집 클릭
- HTML blog menu 항목에서 Enter 후 '[@##_@category_list_##]' 입력(@는 지우고 사용하셔야 합니다) → 적용
- CSS 가장 마지막 빈줄에 아래 코드 카피 후 붙여 넣기





3. 후기
어려워 보이지만, 생각보다 할 만 합니다.
설정 전 카테고리가 미리 설정 되어 있어야 하니, 꾸미기에서 하위 카테고리를 설정하고 변경하시기 바랍니다.
저는 아보느님의 유튜브 영상을 참고하여 따라하였고, 코드 자료는 Tstory 원더바웃 님의 자료입니다.
https://www.youtube.com/watch?v=vcSJ9fRJquU&t=49s
https://wonderbout.tistory.com/39
티스토리 whatever스킨 카테고리 메뉴 넣기
티스토리에서 새로 출시한 커버스킨들중에서 whatever(왓에버)스킨이 가장 마음에 들어 적용했는데 카테고리 메뉴를 지원하지 않네요. 저뿐만 아니라 다른 사용자분들도 황당하지 않았을까 생각
wonderbout.tistory.com